【画面で解説】Googleアナリティクスのトラッキングコードの確認・設置方法

Googleアナリティクスは、アカウントを開設するだけでは使用できません。発行されるトラッキングコードを、分析したいWebページに貼り付ける必要があります。トラッキングコードを貼り付ければ、Webサイトのユーザー属性や行動を詳細に分析でき、効率よく改善に取り組めます。
しかし、初めてGoogleアナリティクスを使用する方にとっては、トラッキングコードの確認や設置方法がよくわからない、難しいと感じてしまうこともあるのではないでしょうか。
本記事では、Googleアナリティクスの使用準備がスムーズにできるように、トラッキングコードの確認から設置方法まで解説します。
リスティング広告を世界標準のAIで改善させる
マーケティング活動で重要なリスティング広告。現状実績を改善し、さらに成果を伸ばすことに苦戦しているマーケティング担当者は多いです。弊社ではリスティングAIを活用した、まったく新しいご提案が可能です。
- リスティング広告のコンバージョン数を確実に改善させたい
- 人の手で実績を改善し続けるのが困難
- リスティング広告のプロフェッショナルに課題解決の相談をしたい
こちらから
目次
1.Googleアナリティクスのトラッキングコードとは

Googleアナリティクスのトラッキングコードとは:
Googleアナリティクスが発行する所定のコード。トラッキングコードをWebサイトに埋め込むと、Googleアナリティクスで様々な指標を計測できるようになる。
例えば、以下の項目を計測できるようになります。
- ユーザー属性
- ユーザーの流入経路
- ページの滞在時間
- 回遊先
トラッキングコードは、Googleアナリティクスで計測したいすべてのページに貼る必要があります。
1-1.トラッキングコードが必要な理由
Webサイト運営で成果を出すためには、訪問者の属性やよく見られているページ、流入元などの分析が欠かせません。Webサイトを詳細に分析することで、有効な改善策につなげられます。
【例】
ランディングページからの流入が多いと判明したら、さらに広告費を注力することで大きな成果が期待できる。
Googleアナリティクスは、Webサイトの効果測定に最適な無料ツールです。しかし、トラッキングコードを貼らなければ効果測定はできないため、有効な改善策の特定が難しくなります。
2.トラッキングコードの確認方法

トラッキングコードはプロパティ単位で発行されるため、まずはGoogleアナリティクスの管理画面でプロパティを作成します。ここでは、すでにプロパティを作成していると仮定して、解説します。
- Googleアナリティクスで計測したいサイトを選びます。ホーム画面にある [管理] (歯車のマーク)をクリックします。

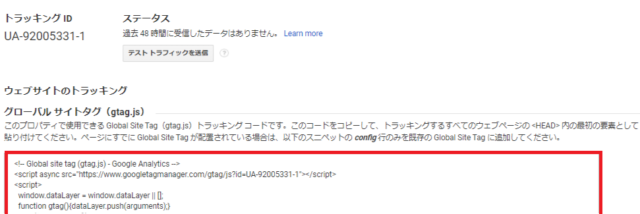
- [トラッキング情報] → [トラッキングコード] の順にクリックします。

- グローバルサイトタグに表示されているのが、トラッキングコードです。

画面左上に表示されているのは、トラッキングIDです。
トラッキングIDは、GoogleタグマネージャーでGoogleアナリティクス用のタグを追加する、もしくはWordPressのテーマやプラグインでGoogleアナリティクスを設定する際に必要になります。
3.Googleアナリティクスのトラッキングコード設置方法

トラッキングコードを取得したら、Webページに貼り付けます。トラッキングコードを設置する際は、以下2点に注意しましょう。
- Googleアナリティクスで計測したいすべてのページに設置する
- トラッキングコードはHTMLソースの初め(基本的にタグの直前)に設置する
以下は、利用者の多いWordPressでのトラッキングコード設置手順です。
- 所定のトラッキングコードをコピーする
- WordPressの管理画面から、 [外観] → [テーマの編集] 順にクリック
- 「テンプレート一覧」から「テーマヘッダー」を選択
- </head>タグの直前にトラッキングコードを貼り付ける
WordPress以外のWebサイトでも、基本的にはHTMLソースの初めにトラッキングコードを設置することで、Googleアナリティクスで計測する準備が整います。
4.Googleタグマネージャーを使ったトラッキングコード設置方法

Googleタグマネージャーとは:
すべてのタグを一元管理できる無料ツール。
Googleアナリティクスを使用するには、計測したいすべてのページにトラッキングコードを貼り付けなければいけません。そのため、運用するWebサイトのページ数が多いと、大きな手間が発生します。
また、コード変更を行う場合にも、1ページずつの解析が必要となるのです。このような手間をなくすために、Googleタグマネージャーを活用します。
Googleタグマネージャーを使ったトラッキングコード設置方法は以下の通りです。
- Googleタグマネージャーにログイン
- アカウントを設定、または、アカウントを選択
- [タグ] → [新規作成] の順にクリック
- [タグの設定] をクリック
- タグタイプ(Googleアナリティクス:GA4設定)を選択
- 「配信トリガー」に「All Pages」を選択
- 測定IDを入力
- [公開] をクリック
タグ管理が簡単に行えるので、SEO対策やオウンドメディア運営などに取り組む場合は、Googleタグマネージャーを利用しましょう。
5.Googleアナリティクスで計測できているか確認
Webサイトにトラッキングコードを設置したら、適切に計測できているか必ず確認しましょう。確認は以下の手順で行います。
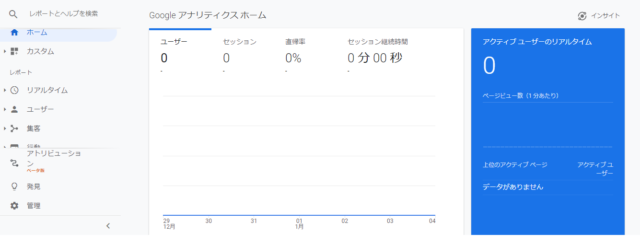
- Googleアナリティクスにログイン
- [リアルタイム] → [概要] の順にクリック

適切にトラッキングコードが設置できていれば、リアルタイムでのユーザー数を確認できます。
Webサイトを立ち上げたばかりで流入者数が少ない場合は、自身のデバイスからアクセスして確認します。自身のデバイスを除外対象に設定していると、計測対象外となるため、一時的に除外を解除しましょう。
5-1.二重計測には要注意
トラッキングコードとは、同じページ上に複数のトラッキングコードを設置することで発生する不具合です。具体的には、以下の現象が起きていたら二重計測の可能性があります。
- ページビュー数がUUやセッション数の倍以上になる
- 直帰率が極端に低い
二重計測が起きるパターンは、トラッキングコードの設定方法によって異なります。主な原因は以下のいずれかです。
- HTMLソースコードに同じトラッキングコードを2つ以上設置している
- Googleタグマネージャーとアナリティクスのタグを両方設置している
- トラッキングコードの記述方法に不備がある
- WordPressとAll in One SEOの両方にトラッキングコードを設置している
- WordPressの複数テーマやプラグインでトラッキングコードを設定している
二重計測が起きていたら、まずは原因を特定し、迅速に修正しましょう。
6.まとめ
GoogleアナリティクスでWebサイト分析するには、トラッキングコードの設置が必須です。トラッキングコードを設置する際は、分析したいすべてのページに所定のコードを設置するようにしましょう。タグを複数運用している場合、無料のGoogleタグマネージャーを使用するのがおすすめです。
ぜひ本記事で紹介した情報を参考に、Googleアナリティクスの使用準備をしてみてください。
リスティング広告を世界標準のAIで改善させる
マーケティング活動で重要なリスティング広告。現状実績を改善し、さらに成果を伸ばすことに苦戦しているマーケティング担当者は多いです。弊社ではリスティングAIを活用した、まったく新しいご提案が可能です。
- リスティング広告のコンバージョン数を確実に改善させたい
- 人の手で実績を改善し続けるのが困難
- リスティング広告のプロフェッショナルに課題解決の相談をしたい
こちらから

アドフレックス編集部
アドフレックス・コミュニケーションズ公式アカウントです。
アドフレックス・コミュニケーションズ公式アカウントです。